スマホからでも出来る!簡単個人サイトの作り方5ステップ on Lolipop
Pixivからのお引越しに個人サイトを作りたいけどスマホしかない?
最近ではだいぶアクセスが落ち着いてきたけど、Pixivリニューアルの話。
春ごろにリニューアルということはもうすぐそこ。
この機会に一次二次関係なく創作活動してる人には是非一度自分のサイトを作ってみてほしい、ということで、
今日は有料サーバーを借りて広告の出ない自分のサイトを作る方法について記事を書こうと思う。
大丈夫だ、問題ない。
さて、個人サイトを作ろうと思ったらFTPソフトがいると思われがちです。
レンタルサーバーにFTPソフトをつないで、テキストエディタでhtmlファイルをベタ打ちして、
アップロードして……という作業はスマホからだと若干不便。
(ビルダーを使ったらまた別だけど)
でも大丈夫! 我らが老舗サーバーLolipop(ロリポップ)とWordpressがスマホからでも個人サイト運営を可能にしてくれたのです!
ロリポップ!レンタルサーバー | 利用実績170万人突破!無料SSLあり
ロリポップっていうのは結構長いことやってる個人向けレンタルサーバーです。
初期費用と月額料金コミコミにしても結構お安い。
ほかに個人サイトを作ろうと思ったらさくらインターネットもメジャーなところ。
レンタルサーバー|さくらインターネット - 無料SSL対応!お試し2週間
ですが、ここではロリポップ推し。
新規契約、お支払い、契約更新、個人サイトを作るまで全部出来るようにしてくれているというのが理由。
ちなみに書いてる人はiPod touch第五世代でトライして、記事はパソコンから更新しています。
ロリポップでWordpressを使おう
ステップ1.プランを選ぶ

まずはロリポップのトップからお試しで申込み。
エコノミープランだとWordpressが使えないので、ライトプランかスタンダードプランがオススメ。
いきなりそんなに容量使わないからライトプランでもいいんじゃないかな。
ロリポップはプラン変更が出来るので、あとからでも増やせます。
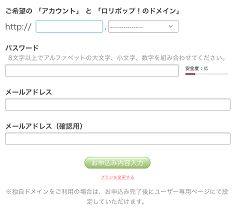
ステップ2.アカウントとドメインを選ぶ

アカウント名、ドメイン名を選びます。
はてなブログでいうと「hatenablog.com」の部分がドメイン名。
自分はhiho.jpにしました……ハイホーじゃない、ヒーホーだ!(どうでもいい主張)
ステップ3.個人情報を登録します


契約者の情報を入力して、規約とプライバシーポリシーを読んで同意。

これでレンタルサーバーの契約は完了、無料お試し期間の開始です。
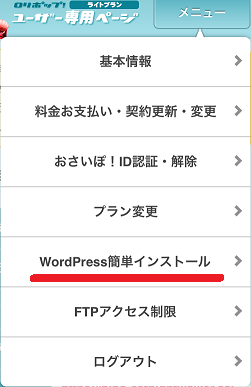
ステップ4.Wordpressをかんたんインストールする
ログインすると各種メニューが使えるようになっているので、早速サイトを作ります。

とはいっても、サーバーの設定が完全に完了するまで少しかかるので、それだけは待ってあげてください。
小人が頑張っています。

このリンクをタップすると、Wordpressというソフトがサーバーにインストールできます。
このソフトがあればサーバー上にブログを設置したり、改造して自分のサイトにできるというわけです。
データベースについては自動で設定してくれるので、Wordpressの他の設定を。


サーバーはぶっちゃけパソコンの親戚みたいなものなので、自分のアカウントの中にはフォルダも作れます。
たとえば松ジャンル専用のページを入れる「matsu」とか、オリジナル用のページを入れる「Original」という風に使い分けられるわけです。
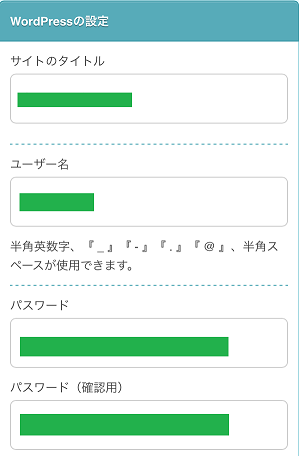
サイトのタイトル欄はそのままサイトの名前。
このブログなら「猫は夜歩く。」みたいな感じで。
ここで設定するIDとパスワードはロリポップに登録したものとはまた別で、ワードプレスのシステムにログインするためのもの。
この二つを設定する必要があります。
メールアドレスの設定欄に入れるアドレスにはいろんなシステム的な通知が飛んでくるのでよく見るアドレス推奨。
IDやパスを忘れたときもここに届く。
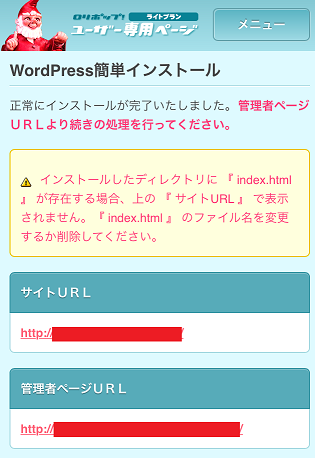
ステップ5.出来上がり

これでインストールが完了しました。
サイトURLにアクセスするとすでにWordpressによってサイトが生成されているので、あとは好きにいじるだけ!
管理画面には下のURLからアクセス!

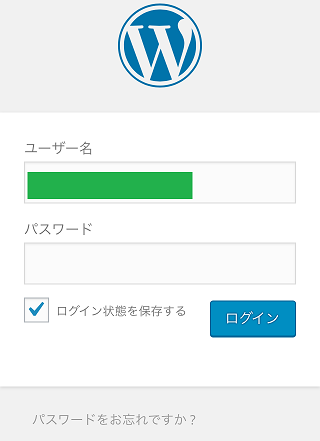
ステップ4で設定したWordpress管理用のIDとパスワードを入れてログインすると……

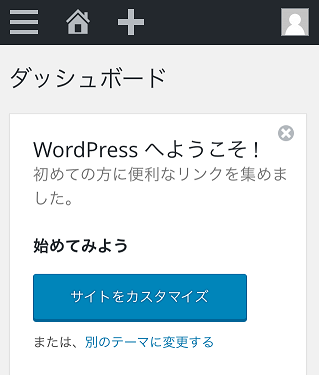
このように「あなた色に染めてください」とばかりの管理画面が。
何もいじらないままだと

こんな感じの味気ないサイトのままなので、好き勝手にいじってやってください。
ちなみに一番上の黒い帯はログインしている人にだけ見える管理人用のあれこれなので気にしなくて大丈夫。
といったところで今回の記事はここまで。
○次創作趣味の人もそうでない人も、Have a nice site!
ロリポップ!レンタルサーバー | 利用実績170万人突破!無料SSLあり
レンタルサーバー|さくらインターネット - 無料SSL対応!お試し2週間
ちなみに今回の記事で作ったサイトはこちら。
http://catnightwalker.hiho.jp/
本当に何もないでござる。
2016/10/17追記
サイトの作り方とかはこっちのサイトでぼちぼち載せています。